GroupLayout – Java Swing – Example
In this tutorial, we are going to see an example of GroupLayout in Java Swing. GroupLayout groups its components and place them hierarchically in a container. The grouping is done by an instance of the Group class.
Group is an abstract class and two concrete classes that implement this class are SequentialGroup and ParallelGroup.
SequentialGroup positions its elements sequentially one after the other while ParallelGroup aligns its elements on top of each other.
The GroupLayout class provides methods such as createParallelGroup() and createSequentialGroup() to create groups.
GroupLayout treats each axis independently. In other words, there is a group representing the horizontal axis and a group representing the vertical axis. Each component must exist in a horizontal and vertical group, otherwise, an IllegalStateException is thrown during layout, or when the minimum, preferred or maximum size is requested.
Example of GroupLayout in Java Swing:
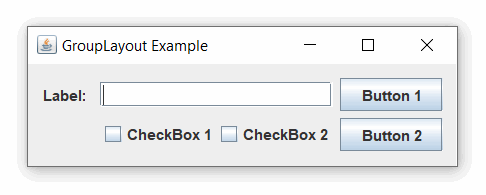
The following example shows the use of GroupLayout by organizing the components in a JFrame. We create the following components: JLabel, JTextField, JButton and JCheckbox. Then add them to the JFrame using add() method. The layout is set using setLayout() method.
import javax.swing.*;
import java.awt.Component;
import static javax.swing.GroupLayout.Alignment.*;
public class Main
{
// Main method
public static void main(String[] args)
{
// frame
JFrame f = new JFrame("GroupLayout Example");
// label
JLabel label = new JLabel("Label:");
// textField
JTextField textField = new JTextField();
// button
JButton btn1 = new JButton("Button 1");
// button
JButton btn2 = new JButton("Button 2");
// checkBox
JCheckBox checkBox1 = new JCheckBox("CheckBox 1");
// checkBox
JCheckBox checkBox2 = new JCheckBox("CheckBox 2");
// GroupLayout
GroupLayout layout = new GroupLayout(f.getContentPane());
// set the layout of the components in the frame
f.getContentPane().setLayout(layout);
// create empty spaces
layout.setAutoCreateGaps(true);
// create an empty space container
layout.setAutoCreateContainerGaps(true);
// it is used to define the horizontal group
layout.setHorizontalGroup(layout.createSequentialGroup()
// Add label
.addComponent(label)
// Add parallel group
.addGroup(layout.createParallelGroup(LEADING)
// Add text field
.addComponent(textField)
// Add sequential group
.addGroup(layout.createSequentialGroup()
// Add parallel group
.addGroup(layout.createParallelGroup(LEADING)
// Add the 1st checkbox
.addComponent(checkBox1))
// Add parallel group
.addGroup(layout.createParallelGroup(LEADING)
// Add the 2nd checkbox
.addComponent(checkBox2))))
// Add parallel group
.addGroup(layout.createParallelGroup(LEADING)
// Add button 1
.addComponent(btn1)
// Add button 2
.addComponent(btn2)));
//link the size of the components regardless of their location
layout.linkSize(SwingConstants.HORIZONTAL, btn1, btn2);
//Create the vertical group
layout.setVerticalGroup(layout.createSequentialGroup()
// Add parallel group
.addGroup(layout.createParallelGroup(BASELINE)
// Add label
.addComponent(label)
// Add text field
.addComponent(textField)
// Add button 1
.addComponent(btn1))
// Add parallel group
.addGroup(layout.createParallelGroup(LEADING)
// Add sequential group
.addGroup(layout.createSequentialGroup()
// Add parallel group
.addGroup(layout.createParallelGroup(BASELINE)
// Add the 1st checkbox
.addComponent(checkBox1)
// Add the 2nd checkbox
.addComponent(checkBox2))
// Add parallel group
.addGroup(layout.createParallelGroup(BASELINE)))
// Add button 2
.addComponent(btn2)
)
);
f.pack();
f.show();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
}
Output: