FlowLayout – Java Swing – Example
In this tutorial, we are going to see an example of FlowLayout in Java Swing. FlowLayout is used to arrange components line by line, one after the other (in a flow). This is the default layout of the applet or panel.
Fields of the FlowLayout class:
- public static final int LEFT
- public static final int RIGHT
- public static final int CENTER
- public static final int LEADING
- public static final int TRAILING
FlowLayout constructors class:
| FlowLayout() | Creates a component layout with centered alignment and a horizontal and vertical spacing of 5 units by default. |
| FlowLayout(int align) | Creates a component layout with the given alignment and a default horizontal and vertical distance of 5 units. |
| FlowLayout(int align, int hgap, int vgap) | Creates a component layout with the given alignment and the given horizontal and vertical distance. |
Example of FlowLayout in Java Swing
import java.awt.*;
import javax.swing.*;
public class MyFlowLayout
{
MyFlowLayout()
{
JFrame frame = new JFrame();
JButton btn1 = new JButton("A");
JButton btn2 = new JButton("B");
JButton btn3 = new JButton("C");
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
//set the layout to the right
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
frame.setSize(300,300);
frame.setVisible(true);
}
public static void main(String[] args) {
new MyFlowLayout();
}
}
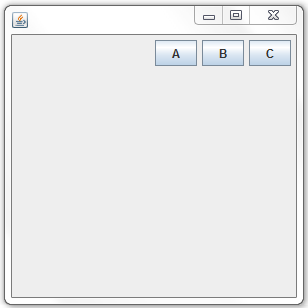
Output: