HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 4
Multiple choice questions and answers (MCQs) on HTML/CSS to prepare for exams, tests, and certifications. These questions are taken from a real written exam and some parts are taken from an interview. So you will find questions on basic techniques such as tags, web standards, CSS selector, objects, and more. This quiz will easily prepare anyone to pass their online test.
1. Which of the following HTML tags will insert a line break?
A <p>
B <break>
C <line>
D <br>
2. Which of the following tags are related to a table in HTML?
A <table> <row> <column>
B <table> <tr> <td>
C <table> <head> <body>
D <table> <header> <footer>
<table>
<tr>
<td>....</td>
<td>....</td>
</tr>
<tr>
<td>....</td>
<td>....</td>
</tr>
</table>
3. What is the purpose of the <tt> tag in HTML?
A The tag <tt> is one of the text formatting tags.
B The tag <tt> is one of the image formatting tags.
C The tag <tt> is one of the table formatting tags.
D None of the above
4. What is the purpose of HTML forms?
A To display the content of an email.
B To display animation effect.
C To collect user input.
D None of the above
<form> First name: <input type="text" name="firstname"> Last name: <input type="text" name="lastname"> </form>
Output:

5. What is iframe used for in HTML?
A To display a web page within a web page.
B To display a web page with an animation effect.
C To display a web page without a browser.
D All the answers are true
<iframe src="https://stackhowto.com" height="300" width="400">
6. How to write a comment in CSS?
A /* comment */
B // comment //
C / comment /
D <‘ comment ‘>
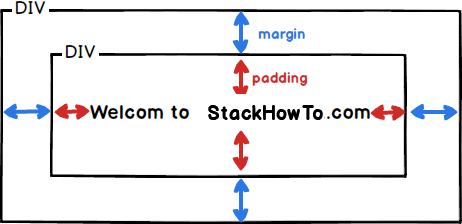
7. What css property would you use if you wanted to add a margin between the border of a DIV and its interior text?
A spacing
B margin
C padding
D inner-margin

8. Which CSS property is used to control the text size of an element?
A font-style
B text-size
C font-size
D text-style
div { font-size: 15px; }
9. The default value for the “position” attribute is _________.
A fixed
B absolute
C inherit
D relative
10. How to make all paragraphs “RED”?
A p.all {color: red;}
B p.all {color: #AA0000;}
C all.p {color: #0000FF;}
D p {color: red;}



