HTML/CSS MCQs – Multiple Choice Questions and Answers – Part 2
Multiple choice questions and answers (MCQs) on HTML/CSS to prepare for exams, tests, and certifications. These questions are taken from a real written exam and some parts are taken from an interview. So you will find questions on basic techniques such as tags, web standards, CSS selector, objects, and more. This quiz will easily prepare anyone to pass their online test.
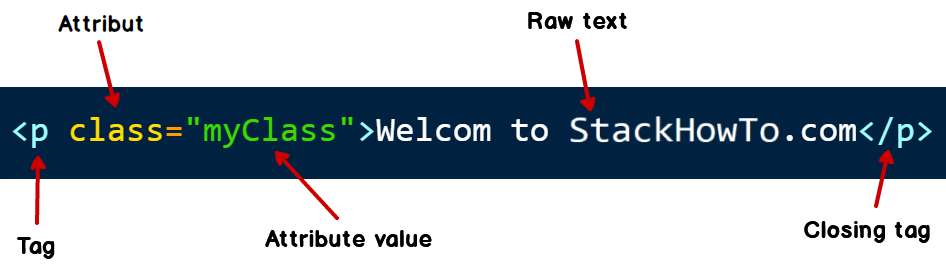
1. An HTML document can contain _____
A Attributes
B Tags
C Raw text
D All the answers are true

2. A page designed in HTML is called _____
A Application
B Cover page
C Front-end
D Web Page
3. An HTML document is saved with the ____ extension.
A .htl
B .html
C .hml
D .htnl
4. The HTML document contains a root tag called ____
A HEAD
B Title
C Body
D HTML
<HTML>
<HEAD>
<TITLE>My first HTML document</TITLE>
</HEAD>
<BODY>
<P>Welcom To StackHowTo.com!</P>
</BODY>
</HTML>
5. If we want to place text around an image, which CSS property should we use?
A push
B float
C align
D wrap

6. Can we align an element by setting margin-left and margin-right?
A Yes it’s possible.
B No, it’s not possible.
7. Suppose we want to arrange three DIVs so that DIV 3 is placed above DIV1. Now, which CSS property are we going to use to control the stack order?
A d-index
B s-index
C x-index
D z-index

8. Can we define the direction of the text via a CSS property?
A Yes it’s possible.
B No, it’s not possible.
direction: rtl; /* Right to Left */
9. Choose the correct HTML tag for a large title.
A H1
B Heading
C Head
D H6
<h1>Title of level 1</h1> <h2>Title of level 2</h2> <h3>Title of level 3</h3> <h4>Title of level 4</h4> <h5>Title of level 5</h5> <h6>Title of level 6</h6>
10. If we want to use a nice green dotted border around an image, which css property are we going to use?
A border-line
B border-style
C border-decoration
D border-color
div {
border-style: dotted;
border-color: green;
}
<div>Welcom to StackHowTo.com</div>
Result:





Mmm interesting. I am enrolling in full stack developer and I think this is a great testing experience.
It’s very educative